

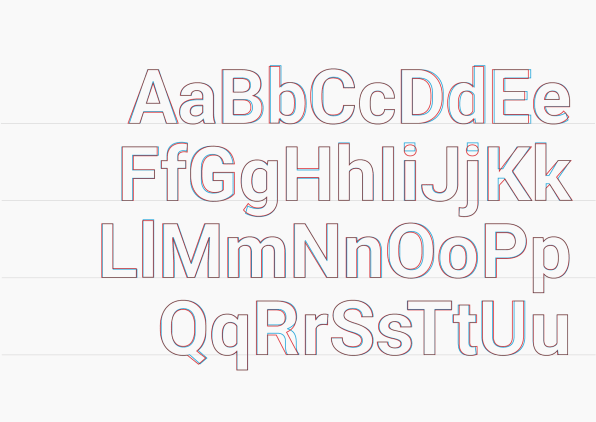
Here you can consult an extended manual for styles, script subsets, and using multiple fonts. The font is now accessible in your CSS codeīody I think it renders crisply on screens and is very legible, even at smaller sizes. Despite being accused of being a frankenfont mashup of DIN and Helvetica, I’m personally quite fond of Roboto.
#ROBOT FONTS GOOGLE CODE#
Copy and paste the code generated into your ģ. Roboto is an open-source, grotesque sans-serif typeface designed by Christian Robertson in 2011 and released through Google. You can add it to your collection or use “quick-use” to generate the code and options for that font.Ģ. One of the most valued characteristics of GWF is the option to download a desktop version of the fonts for use in the project design phase.ġ. Typekit sets the cost of the service according to the number of domains in which the font is used, or the site’s monthly traffic. GWF is free to use, does not require you to have an account, and has no limit on traffic or domains unlike Typekit. Google Web Fonts (GWF) or Typekit are systems which allow the use of fonts hosted on their servers. Embedding fonts using the rule Web font embedding services The second is to host the font in your server and use rule in your stylesheet as you can see here: 2. The first is to use web fonts services like Google Fonts, Webtype, or Typekit and download the font from their servers, as you’ll see in the following example: 1.
#ROBOT FONTS GOOGLE HOW TO#
To discover more examples of free fonts, take a look at our collection of Free Fonts, containing a wide variety of free typefaces.Īt this point everyone knows how to use web fonts, but if you’re not sure, you only need to know that there are two ways. As well as families with many styles and weights, you’ll find fonts that are optimized for interfaces, UI Optimized web fonts, and others that are especially legible in paragraphs, or particularly comfortable for reading on mobile and legible on any device - be it smartphone, desktop or tablet. This article demonstrates the best google fonts for you to use in your design. Here you can find a selection of fonts we’ve chosen, in part due to their aesthetic qualities, but above all, their functionality. There are many fonts to choose from, but not all are created equal.

Its interface and download system is intuitive and comfortable, allowing you to compare all the fonts and styles available in order to complement the current creative landscape - which sees the fusing of bold typography, serif and display fonts, big paragraphs, and decorative-styles.

The team identified that the font engines on the 2 platforms return different values for this font and it won't be fixed until we use the same engine on both platforms. After a long investigation on this issue and trying all the aspects to fix it. The use of typography is a principal design element in the latest trends, making Google Fonts a more valuable resource than ever. Hi All, Thank you so much for waiting on the issue. With it being a Google tool, Accessibility is of course key, with its high quality selection of web and mobile typography, taking into account legibility and readability. Google Fonts is an invaluable resource for digital designers, the open source nature of its fonts makes it a viable option for both commercial and personal use. Web typography is currently riding a wave of relentless creativity.


 0 kommentar(er)
0 kommentar(er)
